Published Date -
Implementing Role Based Security In Your PowerApps App

A very common question our customers ask is, how do I implement role based access control in my app. In other words, how do I make certain features or screens of my app available only to the authorized people in my organization. For example, make Admin screen available only to the users who belong to an Active Directory Group “Administrators” or make management views available only to the users belonging to the Active Directory Group “Managers” (as shown in the picture below).
In this blog post, I’ll show you how you can find out the Active Directory group membership of the signed in user and accordingly make decision to show/ hide certain features.

High Level Steps
We’ll use custom connector feature of PowerApps to connect to Microsoft Graph API for listing the Active Directory Groups that the user belongs to*. After getting the list of groups through this custom connector in PowerApps, we can easily check if the user belongs to a particular group and accordingly set the visibility of certain controls or screens.
Following are the broad steps:
Step 1: Register an app in the Azure Active Directory and request permission to use the right Graph API(s)
Step 2: Grant Permission requested above (An Active Directory Admin needs to do this)
Step 3: Add this app as a custom connector in PowerApps environment
Step 4: Use the custom connector in your PowerApps app
* Note:
- If you never used Microsoft Graph before, I strongly recommend that you checkout their documentation and graph explorer. I find Graph Explorer very handy to explore what’s out there and even test out the output of the specific APIs before using this in my own code.
- Graph API we are using here, lists the groups that the user is direct member of. So, it’ll miss out the group membership through nested group membership. For this blog, we are keeping it simple by just checking for direct membership. There are other Graph APIs for finding nested group membership too. However you’ll need to know group id (you can’t use group name for using that API). You can use the concept outlined in this blog to make use of this other API (after finding group id from the graph explorer). If there is enough interest, I’ll do another blog post showing how to use the other graph api.
Step 1: Register An App In The Azure Active Directory and Request Permission To Use The Right Graph API(s)
These steps are similar to the steps documented in this example of custom api.
1. Sign in to the Azure portal. If you have more than one Azure Active Directory tenant, make sure you’re logged into the correct directory by looking at your username in the upper-right corner.

2. Select Azure Active Directory -> App Registration
3. Select New application registration.

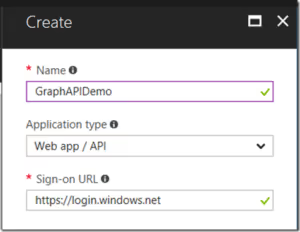
4. For Registering a New App, use following values:
Name: Any Name that you want to use ( I used “GraphAPIDemo”)
Application type: Web app/ API
Sign-on URL: https://login.windows.net

5. Once it is created, select this newly created app. Note down the application id (it’ll be used as Client Id in the later step of adding this API as custom connector in PowerApps environment). After noting down the application id, click “Settings” menu at the top.

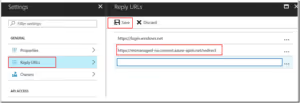
6. From Settings, click on Reply URLs, add following url and hit save:
https://msmanaged-na.consent.azure-apim.net/redirect
Note- This url may not work for non US locations. If you get error, you’ll have to come back and add your location specific url. I’ll go in greater details about that error at a later step (where you register this as custom connector in PowerApps environment).

7. From Settings, click on Keys

8. Enter a description for the key, choose the expiry period, and hit Save. A new key value will be generated. Note down that value. You’ll need this key secret in later step while registering this API as custom API in PowerApps. (Note- very important to note down this secret in this step because you won’t be able to see this key if you come back to this screen later. )

9. Go back to Settings, click on Required Permissions

10. In the Required Permissions, click on Add and then Select an API:

11. On the next screen, select Microsoft Graph:

12. Click on Select Permissions:

13. Under “Delegated Permissions”, check following ones:
- View User’s Basic Profile
- View User’s Email Address
- Sign Users In
- Access Directory As Signed In User
- Read Directory Data
- Read All Groups
- Read All User’s Basic Profile
- Sign in and read User Profile and, hit “Select”

Step 2: Grant The Permissions Requested In The Previous Step (An Active Directory Admin Needs To Do This)
This step can be done only by the admin of the active directory. There are 2 ways to do this:
Option 1:
Ask the admin to the Azure portal, go to Azure Active Directory -> App Registrations -> and select the app you registered in the previous step. Go to settings -> Required Permissions, and click on Grant Permissions button at the top:

Option 2:
Send the following URL to the Active Directory Admin (it is typically someone from your IT Department). In the url below, put the client id (or application id) you noted while registering the app in the active directory. On clicking this url, your Active Directory Tenant Admin will get the prompt to grant permission.
https://login.microsoftonline.com/powerappsdemo1.onmicrosoft.com/oauth2/authorize?client_id=<Client-Id you noted earlier>&response_type=code&redirect_uri=https://msmanaged-na.consent.azure-apim.net/redirect&nonce=1234&resource=https://graph.windows.net&prompt=admin_consent
Step 3: Add This Registered App As A Custom Connector In Your PowerApps Environment
1. Go to powerapps and click on gear icon on the top right, and select “Custom Connectors”.
Note- if you are part of multiple Active Directory Tenants, make sure you sign in to the active directory tenant where you registered this app in the first step.

2. Once you get to Customer Connectors screen, click on “Create custom connector” and Choose the option to “Import an Open API File”:

3. You’ll get following dialogue box. By importing an OpenAPI file, you are essentially importing a Swagger file. Use the Swagger file I created for this scenario (Save it to your local drive, and use it for uploading OpenAPI file). For Custom Connector title, use any title you want. I used DirectGroupMembership.

4. “General Information” step is automatically filled using the information in the swagger file. Feel free to change the icon, description but don’t change Host and Base Url.

5. Click Continue. In the Security Step, Swagger file will help automatically select Authentication Type as OAuth2.0 and choose the Identity Provider as “Azure Active Directory”. Leave all the information as automatically filled. You just need to fill the following information:
Client id: <Application Id you noted down in the earlier step of registering your app in Azure Active Directory.” >
Client secret: <Secret Key you noted while creating Keys in the App registration in Azure Active Directory step earlier>
Resource Url: https://graph.microsoft.com/
Click Continue.

6. Next Step of Definition will have everything automatically filled out from the Swagger file. Don’t make any changes (except summary and description- if you want to)

7. Click on Creator Connector:

8. If you followed all the steps properly, clicking on “Create connector” should create the connector successfully.
If you see warning like following, scroll down and see if you see 200 Success message. If you see 200 Success message, please ignore the warnings. These warnings show up because my swagger file has extra parameters that are used by other Graph APIs. You don’t them for this example, that’s why it’s just warning.

Next step is to test it. Click on “Test” link and then “New Connection” on the Test Screen:

9. Click on “Create” from the Pop up dialogue box:

10. Sign in using your account:

If you are getting sign in error in creating connection, scroll down and see your error message. If the error message points to a different reply url than the one you specified while registering the app in active directory (Step-1) earlier, please add this reply address as a reply url in your app (reply url from your error message)

11. On successful sign in, you successfully registered Graph API with the right permission as a custom connector in your PowerApps environment. You should be all set to use it in your app. You can go ahead testing this in the portal by going to “Custom Connector”, selecting this connector and clicking on “Test”. For user id input, provide your full email (e.g. sudhesh@powerappsdemo1.onmicrosoft.com) and see the output. If all goes well, you should get 200 OK status.
If you are getting 404 error, please check the following in the graph explorer
Go to graph explorer, sign in, and try running following API (make sure you provide full email of the user id e.g. meganb@bappartners.onmicrosoft.com ).
https://graph.microsoft.com/v1.0/users/{userid}/memberOf


See if you can successfully get the list of groups here.
If you get permission error, please click on modify permission link and add following permissions (your Active Directory Admin will have to do this):
User.Read
User.ReadBasic.All
People.Read
Directory.Read.All
Group.Read.All
User.Read.All
People.Read.All
After ensuring that you get the groups list using Graph API as stated above, come back and test your custom connector in PowerApps. You should be good now.
If you are facing any other error, please double check that you followed following steps properly:
- The Registered App was Granted Permission by an Admin of the Active Directory (Ensure that the permission was granted before you registered this as custom connector in PowerApps environment)
- While registering the app, you provided proper reply url (if you got error during custom connection creation, you added additional reply url)
- While creating custom connector, you provided proper resource url
- You noted down the correct Client Id, and Client Secret. (Client Id is same as Application Id. Key is same as Client Secret)
- You are signed in to the Active Directory Tenant where you registered your app
- You could successfully run the api from Graph Explorer
Step 4: Use the custom connector in your PowerApps app
1. In the PowerApps environment where you created this custom connector, create a new app.

2. Create a blank app. Click on View -> Data Sources. You should see this Custom Connector you just created in the list of data sources (If not, click on “New Connection” and you’ll see that connector). Click on the Custom Connector you just created.

On click on this, your custom connector should be a Data Source in your App now. I see “Graph” as a data source now (this name came from the title given in the swagger file. Feel free to change that).
3. For quick testing to see if you are getting the groups, insert a button control and OnSelect action of the button, put following formula:
ClearCollect(MyGroups, Graph.ListUserGroups(User().Email).value)
Graph is the name of the data source (custom connector)

4. Preview the app and click on the button. Go back to design mode and check if the collection “MyGroups” has the list of the groups you are member of.

5. Getting some value in collection like above means you are able to successfully get the list of Groups, the signed in user is member of. You can now use this for setting visibility on or off of certain screens or controls. For example, if you have an Admin button on this screen, you can set the visible property of that Button to:
If(“Administrator” in MyGroups.displayName, true, false)
Note- in your application, you’ll most likely not have any button to get the list of groups. You’ll most like do this in the OnVisible event of your screen.
Hopefully this tutorial gives you a good overview of how to implement active directory group membership based permissions in your app. There are many steps involved here (incl. admin consent), so it’s a long post. However following all these steps successfully will also give you good idea of how to implement any custom connector in your PowerApps environment and how to make use of different Graph APIs.
Let us know your feedback and questions. Will be great if some of you can share your scenario or any additional tutorials you created on similar lines.






